Let's take a look at how I started to use the alerts monitored condition of the Weather Underground component in Home Assistant. I remember when this functionality was first included in Home Assistant. I was very excited to have this additional data point in Home Assistant because unless I was at home and able to watch my preferred local news station the only other trustworthy source of getting this information pushed to me was using a Ham radio and tuning into the NOAA Weather Radio transmission on 162.400 Mhz.
After you add alerts to your Wunderground sensor configuration like below
# Example configuration.yaml entry
sensor:
- platform: wunderground
api_key: your_api_key
monitored_conditions:
- alerts
You'll get a binary sensor that looks like this. (Most likely with a 0 instead of a 1 unless you have an active weather alert!) I've already added a friendly name to mine.

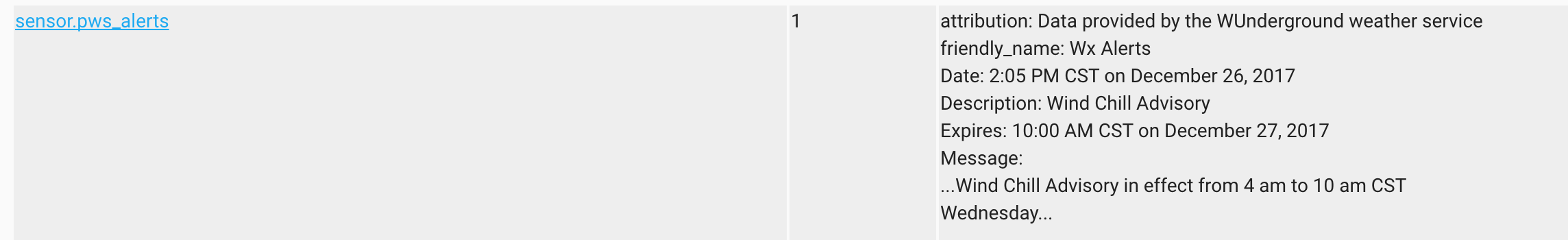
This sensor is a little confusing because nobody wants just a binary state- we want to know what's going on. If we look at the entity attributes for our new sensor.pws_alerts sensor you'll see where all the useful information is.

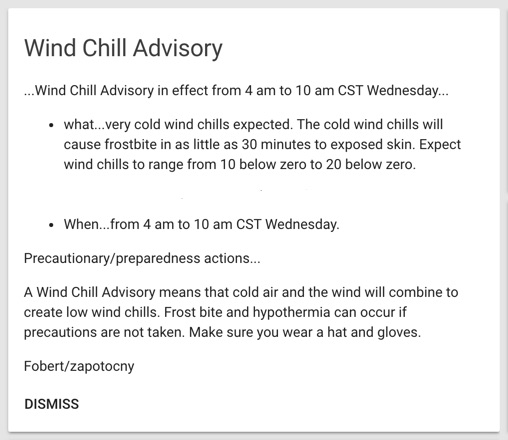
and if you click on the sensor itself, you'll see this information in it's state card.

Great, we have this information (and in my case, an active alert) in Home Assistant... Well now what? You don't think I'm going to click the sensor every time I notice it turns from a 0 to a 1? Of course not.
First I made a script to handle creating a Persistent Notification in the Home Assistant Front End:
script:
notifyonwxalert:
sequence:
## Dismiss any current alert so the UI isn't filled
## up with these if there are more then one.
## Only show the latest alert
- service: persistent_notification.dismiss
data:
notification_id: "wxalert"
## Create a new persistent notification in the UI for a new alert
- service_template: >
{% if states.sensor.pws_alerts.attributes.Message %}
persistent_notification.create
{% endif %}
data_template:
notification_id: "wxalert"
message: '{{ states.sensor.pws_alerts.attributes.Message }}'
title: '{{ states.sensor.pws_alerts.attributes.Description }}'
Awesome, now we need an automation to trigger this script.
automation:
alias: 'Wx Alert Notification'
trigger:
platform: state
entity_id: sensor.pws_alerts
action:
service: script.notifyonwxalert
Essentially, whenever the state of sensor.pws_alerts changes, it will trigger the script. If there is an alert (0 to 1), it will clear any old alerts and display a new one. If there is not an alert (1 to 0) it will automatically dismiss the notification.
Here's what it will look like in the UI when the script runs and creates the notification:

Now we have a more visual and contextually aware way to see a new weather alert, but this still requires you to open Home Assistant to see it. Let's incorporate notify and ttsor text to speech. Here's the automation I made for this:
automation:
- alias: TTS and Notify Weather Alert
trigger:
platform: state
entity_id: sensor.pws_alerts
condition:
condition: and
conditions:
- condition: template
value_template: '{{states.sensor.pws_alerts.state | int > 0}}'
## Added a time condition because I don't want a non-emergency alert waking me up
- condition: time
after: '07:00:00'
before: '22:00:00'
action:
- service: notify.ios_iphone
data:
message: "NWS: {{ states.sensor.pws_alerts.attributes.Description }}"
data:
attachment:
url: https://radblast.wunderground.com/cgi-bin/long/url/to/weather/radar
content-type: gif
hide-thumbnail: false
- service: tts.google_say
data_template:
entity_id:
- media_player.first_floor_speaker
- media_player.second_floor_speaker
- media_player.basement_speaker
message: "Heads up. The National Weather Service has issued a
{{ states.sensor.pws_alerts.attributes.Description }} for your area,
it expires at {{ states.sensor.pws_alerts.attributes.Expires }}."
## Do other things! Flash lights or if your TV is on, use Harmony to change
## channels to your preferred news station!
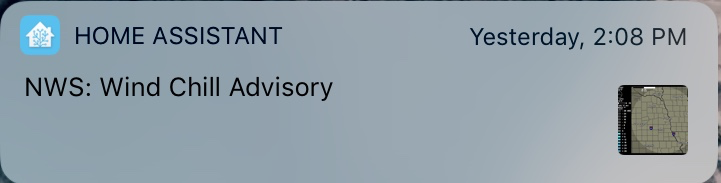
This automation will send an iOS push notification to my phone with the alert type and radar loop.

Just like in my last post about rain alerts, I love getting our local NWS Radar loop pushed to my phone with weather related notifications.
Then it will announce the alert and it's expiration time throughout the whole house using the Google Text to Speech component.
This has been super useful and I hope to be incorporating more TTS announcements for various conditions around the house!
If you're interested, see my other posts on Home Assistant and Home Automation here
Note: This has only been tested with Wunderground's Alerts in the United States- you may need to adjust your templates if your alerts are coming in with different 3 letter codes such as {{ states.sensor.pws_alerts.attributes.Description_WND }} If your sensor.pws_alerts attributes look like this see this post here for all of the possible alert codes.
Check out my other posts on Home Automation and other Smart Home technologies here!
 Buy me a coffee
Buy me a coffee